Gimp How to Draw Perfect Circle
Despite the mythical prowess of Leonardo da Vinci, most of united states of america mere mortals can't depict a mathematically perfect circle by manus – but it'due south possible to do with GIMP, even if you tin't draw at all with a pencil.
Now before you start getting cheeky, I'thousand going to only openly admit that *I* am 1 of those people who tin can't draw by manus at all. I've come to the graphics world through photography and design rather than the more traditional fine arts, so please forgive my complete lack of drawing skills 😉
GIMP doesn't have something equally unproblematic every bit a Circle tool like yous can observe in Inkscape or Illustrator, but that doesn't mean you've got to channel the legendary (and probably apocryphal) skill of a Renaissance man just to describe a mathematically perfect circle.
Quick Navigation
- 2 Quick Methods to Draw a Circle in GIMP
- 1. The Paintbrush Method
- ii. The Ellipse Select Method
- What Almost The Paths Tool?
- A Final Word
Two Quick Methods to Depict a Circle in GIMP
Here are the two fastest and simplest methods to draw a circle in GIMP:
one. The Paintbrush Method
Pace 1: Select the Paintbrush tool from the toolbox, or apply the shortcut P.
Pace 2: In the Tool Options panel, set the Size option to whatever size y'all want your circle to be, and so gear up the Hardness option to 100.
Stride three: Click once anywhere on your paradigm to draw your perfect circle.
2. The Ellipse Select Method
Footstep one: Switch to the Ellipse Select tool from the toolbox, or apply the shortcut Due east.
Footstep 2: Hold down the Shift key to lock the selection into a circle, and click and drag to create your circular selection.
Step 3: Switch to the Bucket Fill tool using the toolbox or use the shortcut Shift + B, and click anywhere inside your option to fill it with the currently-selected foreground colour.
I tin't choose which of these ii methods is easier, so information technology's upwards to you to choose which one fits all-time with your personal fashion and workflow.
The Paintbrush method might be slightly faster, but the Ellipse Select method gives yous a lot of actress flexibility – and you tin reposition it if y'all don't place information technology perfectly right abroad.
What About The Paths Tool?
In a couple of the other drawing tutorial posts, I've recommended using the Paths tool to create reusable stencils for your drawings. Y'all tin definitely exercise the aforementioned matter for drawing circles, merely information technology'due south not nearly as effective because ensuring that your path is really a perfect circle can quickly get a tedious and time-consuming procedure.
Instead of wasting your time fiddling around with Bezier bend handles, y'all can use a modified version of the Ellipse Select method to create a reusable path for you! This option is definitely the nearly time-consuming, but information technology also gives you a perfectly circular stencil y'all tin use for a range of purposes.
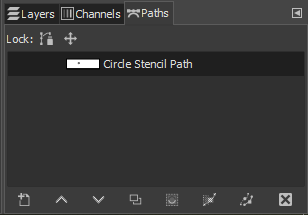
Follow the first two steps every bit described above to create a perfectly circular selection, but when you get to Stride iii, do not utilise the Bucket Fill up tool. Instead, look for the Paths panel, commonly located in the lesser right corner of the GIMP interface.
It's located in a tabbed window within the Layers panel, but if it's non visible you can bring the Layers panel back using the shortcut Ctrl + 50. You tin can also recover the panel by opening the Windows menu, selecting Dockable Dialogs, and clicking Layers.
Along the bottom of the Paths console, observe the push button labeled Selection to path (see the highlighted push button above). This will convert your selection into a set of Bezier curves automatically, without you having to fiddle around trying to get all the handles positioned properly
Optionally, you tin can agree downward the Shift key while you click Pick to path to become access to some advanced settings that control how GIMP creates your new paths, but as you can meet below, they're non kidding when they say 'advanced'. For our purposes, the default settings are fine.

GIMP will calculate the shape of your selection and draw a path, which appears as a new entry in the Paths panel named Selection by default, just you can rename it to something easier to recall like Circle Stencil.

Cancel the Ellipse Select marquee past pressing Ctrl + Shift + A (Control + Shift + A on a Mac), or open the Select menu and cull Select None. You can then switch to the Paths tool using the toolbox or by pressing the shortcut B to encounter how GIMP has constructed information technology.

With the Paths tool active, select your path in the Paths console and hold down the Alt fundamental (use the Pick primal on macOS) to move it effectually your image every bit needed.
One time you're happy with its location, information technology's time to utilise a stroke or make full to the path to create your bodily circle. In the Tool Options console, yous'll run into that the Paths tool has a few extra features that brand this longer process worth it for the extra flexibility.

If yous want to fill up your circle completely, choose the Fill Path pick. GIMP volition show y'all a simple dialog box that lets yous cull between filling your circle with the currently selected foreground colour or the currently selected pattern in the Patterns panel (located in a tabbed dock next to the Brushes panel).
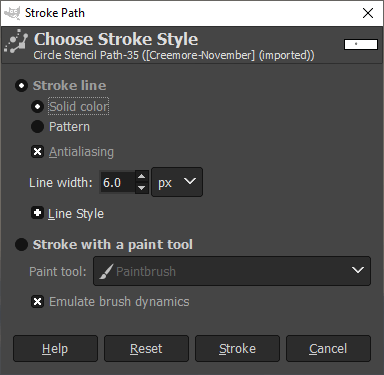
If you'd rather have an outlined circle, choose the Stroke Path option. This has a few more options than the Make full Path route, but that extra flexibility lets yous set all the characteristics of your line, even creating your outline with a pattern.

But most importantly, yous can also set the stroke to apply whatever of GIMP's brush tools from the trusty paintbrush to the Dodge/Burn tool used for local contrast adjustments. This lets you lot create perfect circles that look manus-painted cheers to the brush furnishings – and once you've got the stencil set up the showtime time, information technology's to motility them around and reuse them!
A Final Discussion
I often say that in that location are many means to accomplish the same consequence in the world of digital graphics, but few examples showcase the fact more finer than something basic similar drawing a circle in GIMP. It would be nice if there was a elementary Circumvolve tool, but you'll have to look to a program like Inkscape if you want things to be that great and easy.
Do you have a favorite method for drawing circles in GIMP that I've left out of this guide? Let me know in the comments and I'll have a await!
Source: https://thegimptutorials.com/how-to-draw-circle/